Software untuk mengetahui kode warna HTML (HTML Color, Hex Color) mungkin merupakan software wajib bagi para blogger, apalagi bagi yang senang ngotak-ngatik tampilan blognya. Software ini freeware (gratis) dan sangat sangat ringan. Anda tidak perlu menginstall software ini karena memang merupakan software portable. Cara penggunaannya pun sangat mudah. Nama software-nya ColorPix.
Mungkin untuk sebagian orang lebih memilih menggunakan website yang menyediakan fasilitas mengetahui kode warna HTML. Kalo cara seperti ini menurut saya kelamaan, harus buka situsnya, harus nyari-nyari warna yang sedang anda cari, belum lagi kalo loadingnya lama hehe .... ah pokoknya lama lah (hiks ... maksa).
Oya contoh kode warna misalnya #FFFFFF untuk warna putih, #000000 untuk warna hitam, #FE6602 adalah kode warna orange-nya logo Blogspot tercinta :D, dan lain-lain (banyak banget lho kode warnanya, gak mungkin saya tulis atu-atu).
Bisa jadi penggunaan software ini menjadi sebuah trik yang sangat mudah dalam mengganti warna yang digunakan dalam blog anda. Maksudnya ... heemmm ... begini saja, saya akan bercerita sedikit pengalaman dalam utak-atik warna yang ada pada tampilan blog.
Suatu ketika...... (ahihihi.... kaya dongeng sajah yah...)
Anda pasti tau dengan istilah text anchor (ialah satu atau beberapa kata yang mengandung link) kata tersebut memiliki warna yang berbeda dengan warna teks yang lain, dan jika kata tersebut ditunjuk oleh mouse maka akan berubah warnanya (bahasa kerennya adalah hover), begitu pula setelah diklik akan berubah warnanya.
Perlu anda tahu, bahwa waktu itu saya tidak tahu istilah "text anchor" dan "hover" tersebut ahihiihheuehuai. Tetapi saya ingin mengganti warna-warna tersebut ...... lalu sayah teh ada ideu, saya gunakan colorpix untuk mengetahui kode warnanya, setelah didapat, lalu saya login ke blog >> template >> HTML. Saya cari kode warna tadi dengan fasilitas find ( tekan ctrl + F), dan ketika ketemu .... langsung saya jotos ... hemmmpppfff ckckckck .......... maksud saya, langsung diganti dengan kode warna yang saya kehendaki ... lalu save, ... jreenng jadi deh.
Inti dari cerita saya tersebut dan merupakan sebuah trik adalah anda bisa berkreasi dalam warna dengan mudah yang penting tahu kode-kode warna yang dipake di blog anda, walopun anda tidak tahu istilah, bahasa html juga CSS, dan walopun anda tidak tahu nama elemen-elemen yang ada pada blog. betul betul betul ....
Cara menggunakan Software ColorPix:
- Silahkan anda download Colorpix klik disini, setelah terdownload silahkan anda double klik.
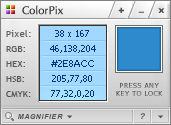
- Akan muncul jendela baru, yaitu jendela software colorpix. Seperti gambar di pojok kiri atas postingan ini.
- Silahkan gerakkan mouse yang anda pegang, maka dengan otomatis colorpix akan mendeteksi kode warnanya. Kemanapun pointer mouse bergerak maka akan berubah-ubah kode warna sesuai dengan warna yang ditunjuk oleh pointer mouse.
- Tunjuk warna yang ingin diketahui kodenya. Jika objek warna sangat kecil untuk ditunjuk sangat susah, anda klik pada tulisan Magnifier. Magnifier ini adalah fasilitas untuk membesarkan area target yaitu area yang ditunjuk oleh pointer mouse. Perbesarannya bisa sampe 2800%. Zoom in yang sangat besar sekali sampe objek yang ditunjuk pointer akan terlihat kotak-kotak warna-warni, kotak warna-warni tersebut adalah pixel.
- Lock kode warnanya dengan cara tekan sembarang tombol pada keyboard (Hal ini dilakukan untuk mengunci (lock) kode warna, supaya jika pointer mouse bergerak maka kode warna tidak berubah). Untuk meng-unlock tekan lagi sembarang tombol.
- Untuk meng-copy kodenya: klik pada tulisan kode warnanya, secara otomatis kode warna akan ter-copy.
- Paste-kan di tempat sesuai kebutuhan.
- Selesai
Untuk download colorpix, bisa juga anda kunjungi websitenya:
http://www.colorschemer.com/colorpix_info.php
http://www.colorschemer.com/colorpix_info.php
**************
Semoga postingan Cara Mengetahui Kode Warna (HTML Color, Hex Color) ini bisa bermanfaat.
Berbagi itu indah dan ibadah ***
**************







2 komentar on Cara Mengetahui Kode Warna (HTML Color, Hex Color) Paling Gampang :
Saya suka blog Anda, saya berharap untuk melihat lebih banyak dari Anda. Apakah Anda menjalankan situs lain?
Terima kasih...
Selain blog ini ada. Tinggal di klik saja tulisan TKJ di halaman atas
Post a Comment and Don't Spam!
Silahkan ketik dan kirim komentar dengan bahasa yang "sopan", Enggak sesuai EYD juga gak apa-apa hehe... yang penting mudah dipahami. Otreh otreh. Insya Allah Secepatnya akan saya respon komentar Anda.